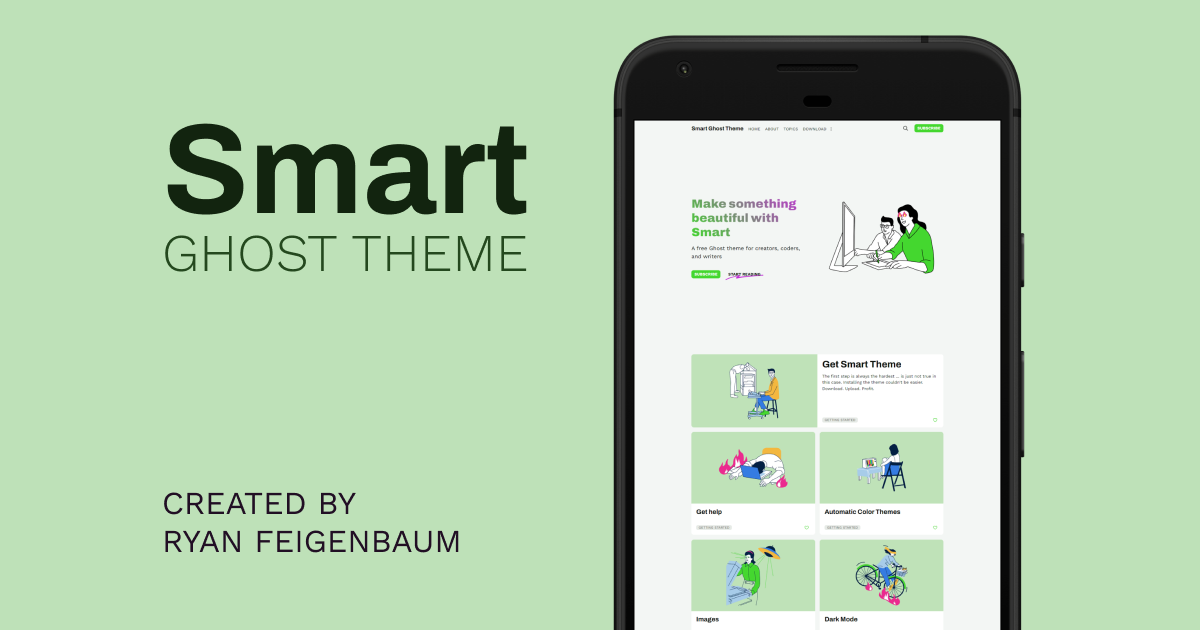
With the release of Ghost 5, I took the opportunity to completely overhaul my free, open-source theme Smart. The introduction of custom settings in Ghost opened up a host of possibilities so that Smart could better live up to its name.

The basics
Smart is decked out with features, but importantly it also covers the basics:
- Fast. Lazy loading, caching, and responsive images by default.
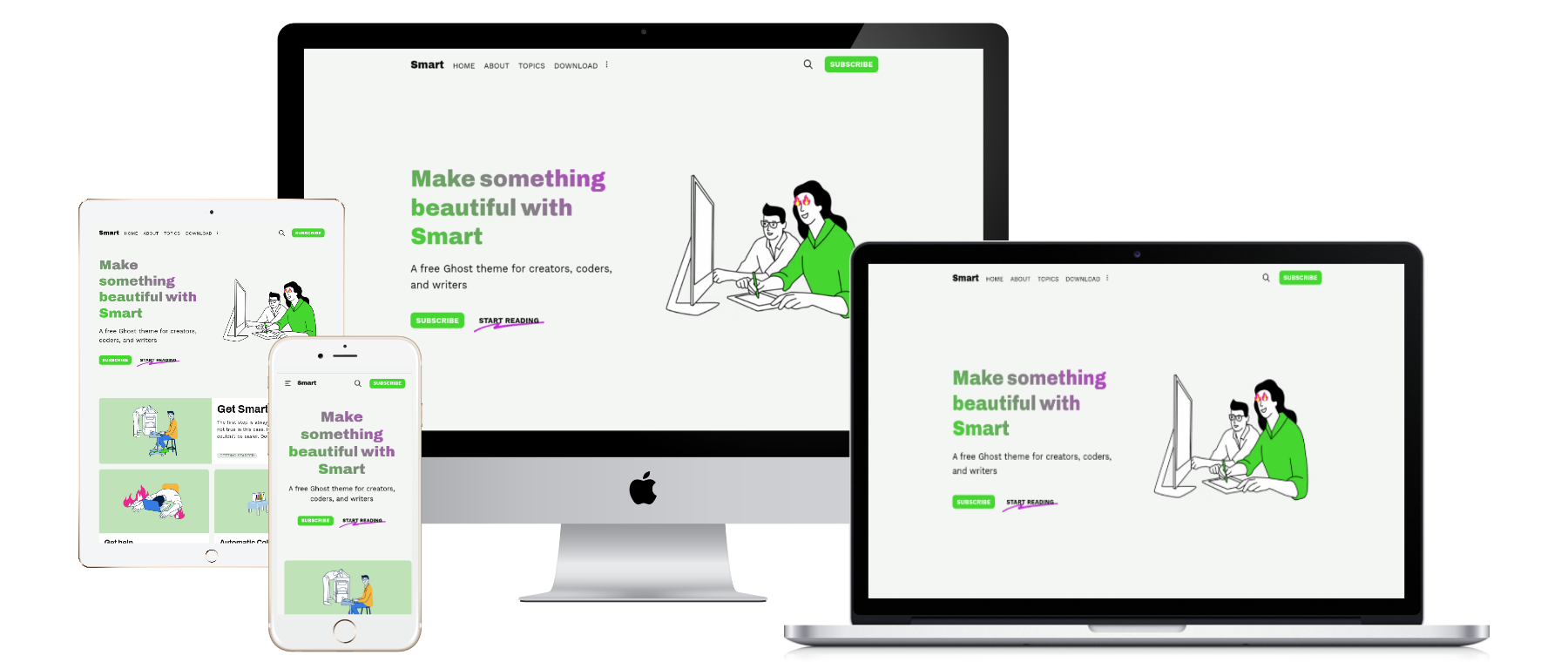
- Responsive. A beautiful experience no matter the size of your device.
- Accessibility focused. A11y best practices to ensure all visitors can enjoy your content. (And always more to be done.)
- Easy. This theme is designed to work for you. Do what you need without touching a line of code.

Features 🆕
Compatible with the latest and greatest Ghost features
Support for Ghost search and comments, right out of the box.
Light/dark mode toggle
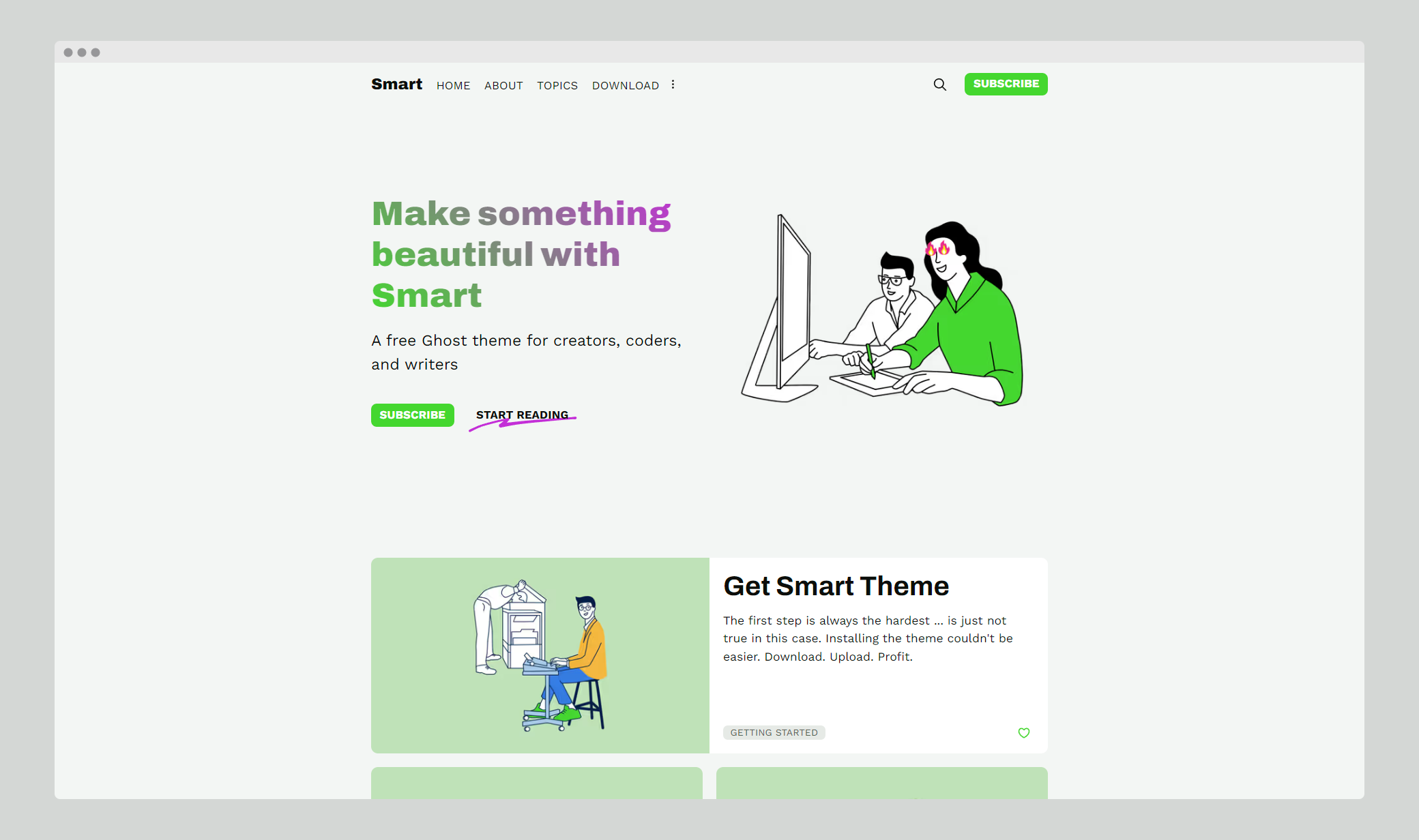
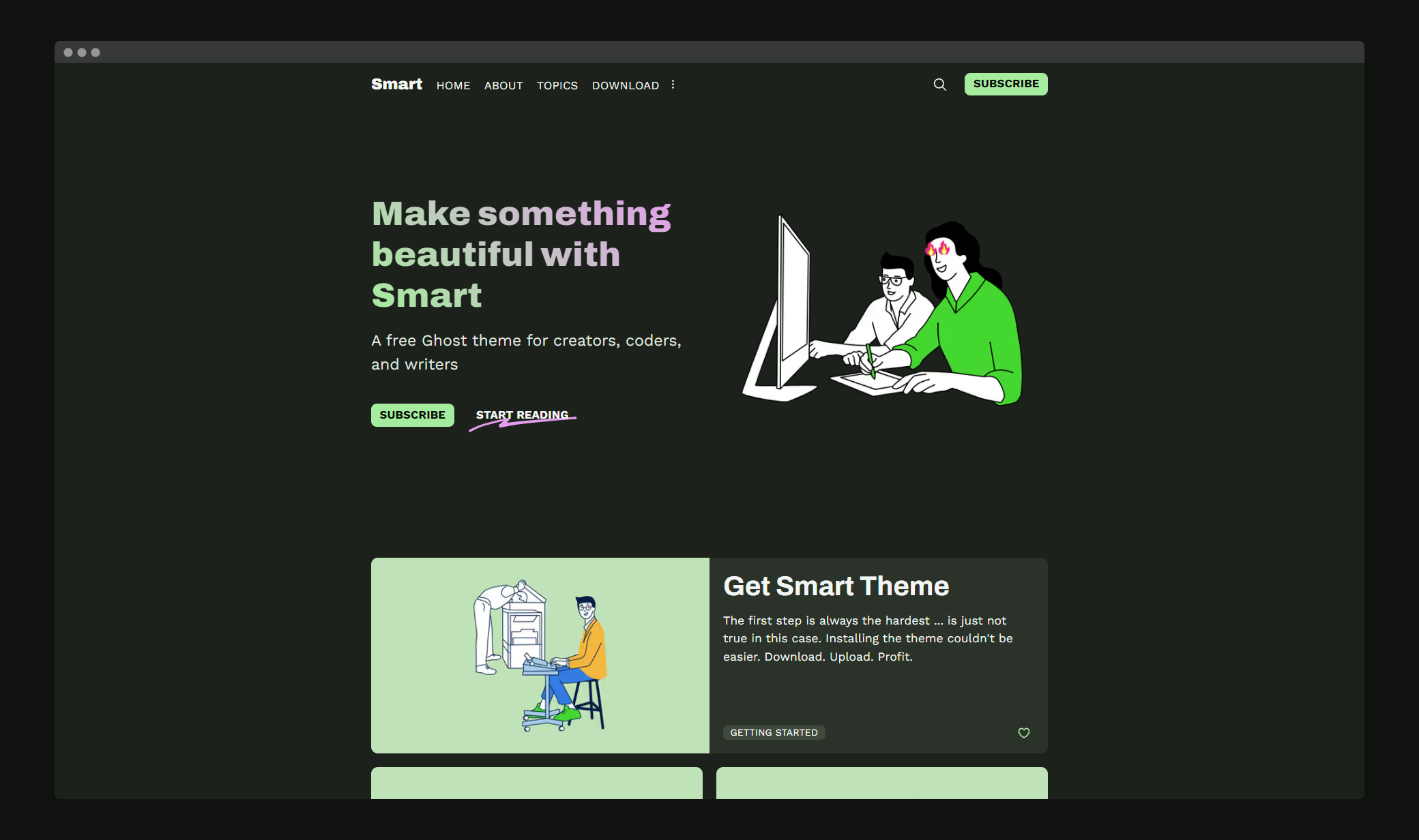
Advanced logic automatically switches your site from dark to light mode (and vice versa) based on your visitor's system preferences. Smart also includes a button for users to manually set the color preference, which is remembered across visits. Finally, there's a toggle to set your default (dark or light) when a user has no preference set.


Automatic color palettes
This is one I'm excited about 🎨. Setting an accent color in Ghost Admin will generate an entire color palette for your site, including a complementary color and variations for light and dark modes. Change the whole look of your site with just a few clicks.
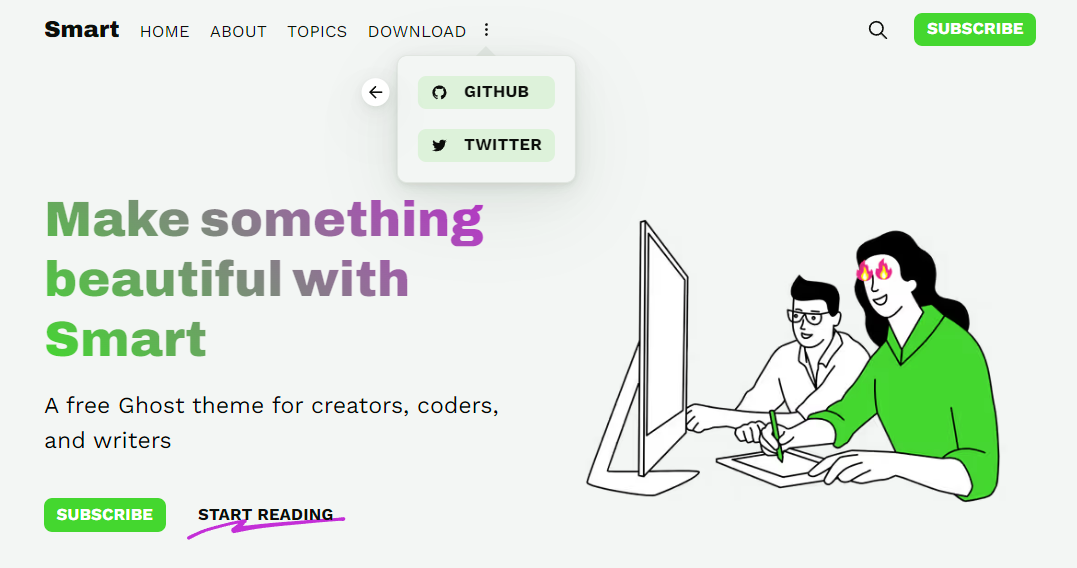
Follows menu
Add custom social media icons to the Follow menu to share your socials. Over 20 different social media platforms are available! This setting is available from the Design menu in Ghost Admin.

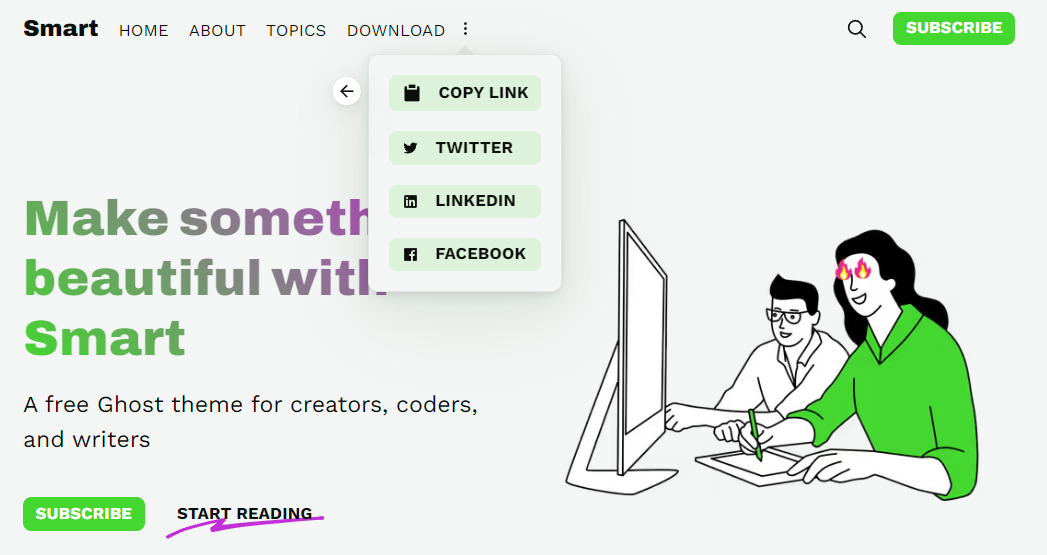
Share menu
A share menu makes sharing your content easy, either by copying a link to the clipboard or generating dynamic links to relevant social media platforms.

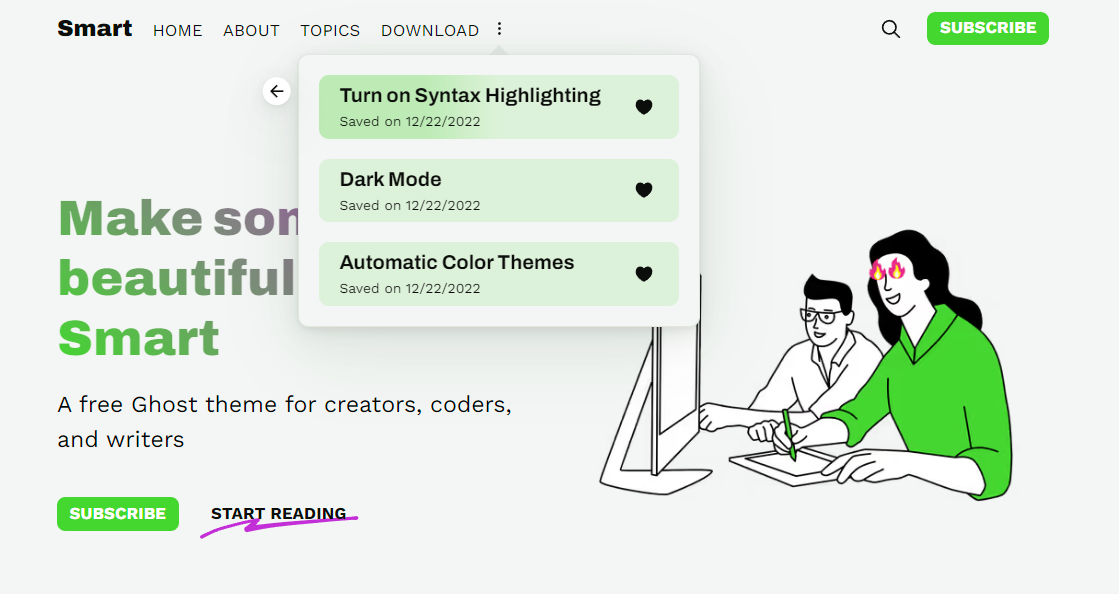
Saves
Your visitor can share their faves by clicking the heart icon. Not only are saves saved across visits (in the same browser), but so is the progress through the article. This means that visitors will be brought right back to where they stopped reading in their previous session.

Syntax highlighting
For devs, you can turn on code syntax highlighting with the flick of a toggle. Available in Design settings in Ghost Admin.
const sum = (a,b) => {
return a + b;
}
sum(3,4)Demo
This current site, on which you're reading this article, is using Smart theme (goodbye Inline for now), but there's also a demo site that includes documentation. Check it out!

Download
There are two ways to get the theme.
Clone the GitHub repo:
Download the theme: